
Si nosotros tomamos ese campo, tal cual, y lo incluimos en nuestra plantilla html, nuestro texto quedará todo junto sin saltos.
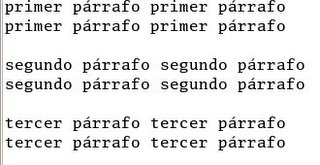
Si visualizamos el código que estamos viendo desde nuestro navegador, el texto aparecerá con los "saltos de carro" correctos.

¿Por qué sucede esto?
Bueno, en HTML solo se toma en cuenta *un solo espacio*, los restantes no son tenidos en cuenta, ni tampoco los comandos que representan "retorno de carro" (\n) o los tabuladores (\t), etcétera.
¿Cómo podemos solucionarlo con Smarty?
Una expresión regular que toma el contenido "en bruto" y busca los comandos "\n" y los sustituye con un "salto de línea" en formato HTML.
Resultado: si tiene un solo "retorno" (\n) se coloca uno "break", si tiene dos, agrega dos "break", dando el efecto de separación con linea en blanco.
{$elemento.texto_noticia|regex_replace:"/[\n]/":"<br>"}

De la misma forma, podríamos hacer con los "\t", y agregándoles, por ejemplo, una serie de espacios en formato html:
Simple, sencillo, directo ;-)
PD: estoy casi seguro que esta "estrategia" está escrita en algún lado, tal vez en el manual del Smarty, o en un artículo (porque vino demasiado rápido a mi cerebro ;-).